Ma már honlap nem létezhet hírlevél szolgáltatás nélkül, hiszen a látogatók többsége nem azért érkezik egy honlapra, hogy azonnal vásároljon, hanem azért, hogy tájékozódjon az adott témában, információkat gyűjtsön. Éppen ezért rengeteg pénzt hagysz az asztalon, ha nem kéred el a látogatóid címét, amikor a honlapodra látogatnak. Most pontosan megmutatom, hogyan tudsz ingyenes és fizetős megoldásokkal hírlevélfeliratkoztató dobozokat, oldalakat tenni a honlapodra (vagy akár az ingyenes blogodra is).
Ha szeretnél hírlevél-feliratkozást az oldaladra, többféleképpen tudod megoldani azt. Hírlevél-címeket gyűjthetsz akár az ingyenes blogodon is (blog.hu, freeblog.hu, blogger.com stb.), nem szükséges hozzá saját domainnév és tárhely, és természetesen a saját honlapodon is van mód erre. A hírlevél-feliratkoztató űrlapot elhelyezheted az oldalad oldalsávjában, vagy az oldalad egy aloldalán is, vagy akár mindkét helyen egyszerre.
Ha még csak most kezded az online vállalkozást és nincs pénzed hírlevél-küldő rendszerre beruházni, akkor átmenetileg megoldást jelenthet a Google Docs űrlapkészítője, amelyben elkészíthetsz egy űrlapot, amiben meg tudják adni a feliratkozók az adataikat, amelyeket a rendszer egy táblázatban tárol el. A kiküldés ezután kézzel, a levelezőprogramond (pl. Outlook Express) segítségével történhet, de mivel ez sok címnél meglehetősen kényelmetlen, ezért néhány száz e-mail cím után érdemes váltani egy kényelmesebb hírlevélküldő rendszerre.
1. Google Docs használata hírlevél-feliratkozó gyűjtésre
Ezt a következőképpen tudod használni (megmutatom ingyen blogrendszeren és WordPress alatt is):
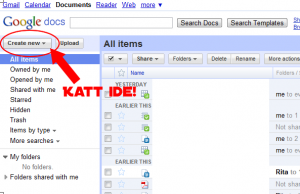
1. Menj fel a docs.google.com oldalra!
2. Ha már van Google azonosítód (használsz Gmailt, Google Analyticset, Picasa albumot stb.), akkor jelentkezz be a rendszerbe, ha nem, akkor regisztrálj, majd ezt követően lépj be!
3. Ezután a megnyíló új ablak jobb oldalán látni fogod az általad már elkészített dokumentumok címeit (ez egyelőre üres), a bal oldalán felül pedig egy „Create New” nevű gombot, kattints rá!

4. Ekkor legördül egy menü, itt válaszd a „Form” opciót!
5. Az űrlap létrehozásáról készítettem egy videót itt megnézheted:
Űrlap létrehozása Google Docsban from Agnes Vida on Vimeo.
2. Ha ingyenes blogrendszert használsz (pl. blog.hu) akkor az űrlapot így illesztheted be:
Ha a blogod oldalsávjában szeretnél hivatkozni (egy linket elhelyezni) a Google Docsban elkészített űrlapodra, akkor a következőt kell tenned:
1) Menj be az Oldaldobozok szerkesztésébe!
2) Az oldalsávba húzz át a megfelelő helyre egy HTML dobozt!
3) Ebbe írhatsz tetszőlegesen szöveget, ami a hírlevél feliratkozásra buzdít. Majd pedig megadhatod a feliratkozás oldalra mutató linket a következő HTML kóddal: <a href=”GOOGLE DOCS ŰRLAPRA MUTATÓ LINK”>Kattints ide a hírlevél feliratkozáshoz!</a>
Az űrlap oldalát a docs.google.com alatt a hírlevél feliratkozókat gyűjtő táblázat „Form” menüpontjában a „Go to Live Form” menüpontra kattintva érheted el. Ennek az URL sorából tudod kimásolni a linket, amit a HTML kódban a „GOOGLE DOCS ŰRLAPRA MUTATÓ LINK” szöveg helyére másolhatsz be.
Ha szeretnél a szöveg és a link között üres sort hagyni, akkor az üres sor helyére a következő HTML kódot írd be: <br/><br/>
3. Ha WordPress alatt szeretnéd beilleszteni a kódot az oldalsávba, akkor a következőt kell tenned:
1) A Megjelenítés menüben válaszd a Widgetek menüpontot
2) Az oldalsáv elemei közé húzd át a „Szöveg” widgetet.
3) Másold bele a Google Docs-ból származó EMBED kódot, amit az űrlap oldalát a docs.google.com alatt a hírlevél feliratkozókat gyűjtő táblázat „Form” menüpontjában az „Embed form in a webpage” menüpontra kattintva másolhatsz ki.
Vagy: ha a Google Docs űrlapra mutató közvetlen linket szeretnél elhelyezni, akkor a szövegdobozba írhatsz tetszőleges szöveget, ami a hírlevél feliratkozásra buzdít. Majd pedig megadhatod a feliratkozás oldalra mutató linket a következő HTML kóddal: Kattints ide a hírlevél feliratkozáshoz!
4. Mi a helyzet, ha egy saját oldalon szeretnéd külön megjelentetni a Google Docs űrlapot?
(mint pl. a http://www.gazdagmami.hu/konyv-letoltese oldal)
A blog.hu-n ezt a következőképpen tudod megtenni:
Autoresponder kód beillesztése Blog.hu-ra from Agnes Vida on Vimeo.
5. Ha saját hírlevél oldalt szeretnél létrehozni WordPress alatt a Google Docs használatával, akkor a következőt kell tenned:
Google Docs űrlap elhelyezése WordPress oldalon from Agnes Vida on Vimeo.
6. Autoresponder (automata hírlevélküldő) beüzemelése
Az autoresponder szoftverek beüzemelése általában két lépésből áll:
1) A szolgáltatótól kapsz egy kódot, amit az oldalad vagy blogod forráskódjában kell elhelyezned.
2) El kell készítened és ki kell helyezned a feliratkoztató űrlapot, amit kitehetsz az oldalsávba, vagy egy külön oldalra is helyezheted, ami lehet a nyitólapod vagy egy külön hírlevél oldal is.
Ezeket az autoresponder.hu használatával mutatom be, de a többi szoftvernél is nagyon hasonlóan működik.
7. Lássuk, hova kell beilleszteni az autoresponder indítókódját blog.hu alatt!
Autoresponder kód beillesztése Blog.hu-ra from Agnes Vida on Vimeo.
8. Az autoresponder feliratkozás elhelyezése Blog.hu oldalsávba:
9. Az autoresponder feliratkozás elhelyezése WordPress oldalsávba:
Autoresponder kód beillesztése a blogba from Agnes Vida on Vimeo.
10. Az autoresponder feliratkozó kód elhelyezése WordPress alatt külön aloldalra:
Autoresponder kód beillesztése egy WordPress oldalba from Agnes Vida on Vimeo.
Hasonlóképpen tudod a már meglevő oldalaidra (pl. a nyitólapra) is behelyezni a hírlevél-feliratkoztató űrlapot, ilyenkor csak annyit kell tenned, hogy HTML nézetbe kapcsolsz és a megfelelő helyre bemásolod a kódot.
Legyen saját, működő online vállalkozásod a nyár végére! Tudtad, hogy ez az egyetlen tanfolyam, ami anyáknak tanítja meg az online vállalkozás indítást a nulláról haladó szintig? (ennél szájbarágósabban ezt nem meséli el majd neked senki) >>














67 Comments
Comment navigation
Márton Anikó
2016. június 30. csütörtökSziasztok, szia Ági!
Blogspotos oldalra szeretném a google docs/űrlapokban elkészített hírlevélfeliratkozó modult élesíteni. Amit kapok linket azzal nem működik, az üzenet, amikor a blogon rákattintok, hogy a keresett oldal nem létezik. Mivel a google fiókomat magyarul használom, így nekem a link készítésénél nem jelenik meg olyan kifejezés, hogy embed – beágyazás? Melyiket válasszam az alábbiak közül? Igaz mindegyikkel tettem már egy próbát, de hátha még van valami, amit nem vettem észre. Szóval nálam ezek az opciók vannak:
További lehetőségek:
– Másolat készítése
– Áthelyezés a kukába
– Előre kitöltött link létrehozása ( próbáltam ezzel is)
– Nyomtatás
– Együttműködők hozzáadása
– Szkriptszerkesztő
– Bővítmények
Köszönöm szépen,
Anikó
Vida Agi
2016. július 01. péntekA bejegyzés létrehozásánál felül a 2. ikon az, hogy „HTML” ott tudod beilleszteni a kapott kódot.
Eva
2016. szeptember 13. keddSzia Anikó,
Én is sokat szenvedtem vele, mire megtaláltam az új verzióban.
Szóval a küldés gombra kell kattintani, és ott a boríték mellett van egy link ikon, arra kattints, és kiadja a kódot a beágyazáshoz.
Égerné Dudás Krisztina
2016. április 30. szombatKedves Ági!
Azt szeretném kérdezni, hogy ha Blogger-en a blogom oldalsó sávjában elhelyeztem a hírlevél feliratkozás modult, de nem hoztam hozzá létre semmilyen űrlapot, akkor hol láthatom, hogy vannak-e feliratkozók, kapok erről valahol értesítést? Nem vagyok teljesen analfabéta számítógép ügyben, de ezt most sehol nem találom :/ Próbáltam egy másik saját e-mail címemmel feliratkozni a saját hírlevelemre, oda meg is kaptam az angol nyelvű visszaigazolást, hogy sikeres volt a feliratkozás, és majd kapok hírlevelet, ha lesz, de a bloghoz tartozóan nem találtam se értesítést, se listát a feliratkozóról. Kellene valahol valami külön beállítás ehhez, és nem elegendő a modul elhelyezése?
Előre is köszönöm válaszod, és a szuper cikkeidet, rengeteg tippet adtál már a még gyerekcipőben járó blogom kezeléséhez! 🙂
Vida Agi
2016. május 23. hétfőHa jól tudom a Blogger.com-os feliratkozókat a feedburner.com-on tudod megnézni.
Égerné Dudás Krisztina
2016. június 25. szombatoh, köszönöm, csak most látom, hogy válaszoltál! 🙂 valóban, megtaláltam ott, még egyszer köszönöm! 🙂
Noémi
2011. április 02. szombatGoogle Docsban létrehozott űrlap hátterét tudom valahogy színezni? Hogy ne egy fehér plecsni legyen az oldalsávban, hanem az oldalba illeszkedő háttérszíne legyen a feliratkoztató dobozomnak. Próbáltam témát választani az űrlap szerkesztésekor, de az nem vált be.
Vida Agi
2011. április 03. vasárnapSajnos ez nem megoldható, csak a meglevő témák közül lehet választani.
Noémi
2011. április 03. vasárnapNagy kár! 🙁 Köszönöm!
Noé
2011. március 22. keddKöszi Ági a leírást! Két kérdésem lenne:
1. Nem jövök rá, hogy miként módosíthatok egy már korábban elkészített űrlapot. Ha belépek a Google Docsba akkor látom az űrlapot. rákattintva az Excel tábla jön elő, de a módosításra nem találom a lehetőséget. 🙁
2. Ha közvetlenül a formot szeretném beilleszteni az oldalsávba vagy a bejegyzésbe, akkor az miként tudom megoldani? Lehet, hogy felületesen olvastam a cikket, de nem látom, hogy melyik pont vonatkozik erre az esetre.
Tudnál segíteni?
Köszi előre is: Noé
Vida Agi
2011. március 23. szerda1. Amikor bentvagy a táblázatban a „Form” menüpontra kattintva az „Edit form”-ot nézd meg.
2. Ugyanitt (Form menüpont) az „Embed form in a webpage” opciót válaszd.
Timi
2011. március 09. szerdaAgi, lehet a google docs-tol ertesitest kapni, ha valaki feliratkozott, es az adatai belekerultek a tablazatba, vagy mindig nezegetni kell?
Koszi
Vida Agi
2011. március 10. csütörtökIgen, ha a táblázat jobb felső sarkában a Share gombot legördíted, akkor az alsó lehetőség a „Set notification rules”
Hajni
2011. január 22. szombatSzia Ági!
Megcsináltam azokat a lépéseket, amiket a 2-es pontban a blog pont hu-ról írtál. Az oldalsávra rátettem egy HTML-dobozt, beletettem a szöveges linket, ami a formra mutatott. A link működőképes, ezt ellenőriztem, de abból a dobozból nem működik, mert a blog.hu automatikusan elérakott egy olyan kódrészletet, ami nem kell oda (valami az oldalam stílusával kapcsolatban).
Ellenőrzésképpen beraktam ugyanezt a szöveges linket az utolsó bejegyzésem végére, onnan működött, de onnan valóban a linkre is mutat a link, nincs előtte az a zavaró kódrészlet. Mi lehet a baj?
Vida Agi
2011. január 23. vasárnapA sablonodban lehet valami hiba sajnos, ezt a blog.hu-soknak kéne megoldaniuk.
Hajni
2011. január 24. hétfőKöszönöm szépen a választ, legalább tudom hogy nem én szúrtam el.
Hajni
2011. január 30. vasárnapSzia!
A blog.hu-sok megoldották (hihetetlen, de írtam nekik és kettő!!! perc alatt kijavította és válaszolt is-ilyet még nem láttam, példás volt.
Abban a r észben, ahol leírtad hogy ablogponthu-ra hogyan kell beilleszteni a hírlevél feliratkozás linkjét, ott az idézőjelek helyett valami más volt (talán két felső vessző) ez okozta a hibát. Pontosabban az, hogy innen másoltam ki a linket.
Nagyon köszönöm ezt a bejegyzést, mert ha ez nincsen sosem lett volna merszem kirakni egy hírlevél dobozt.
Peter
2013. június 15. szombatAz a kérdésem, hogy hogyan lehet feliratkozókat gyüjteni a bloggeren. Ott is működik a blogokra tett javaslat?
Földiné Csúcs Mária
2010. november 22. hétfőÜdvözöllek Kedves Ági!
Én ugyan nem kismama vagyok, hanem lassan nagymama, viszont nagyon örülök, hogy rátaláltam a blogodra. Sok hasznos információval lettem gazdagabb, hogy hogyan tudok akár kezdő tőke nélkül is némi pénzre szert tenni, amit később felhasználhatok a pénztermeléshez.
Köszönettel minden jót kívánok Mária.
Timi
2010. november 04. csütörtökSzia Agi,
Ha nincs hirlevelem, de adatokat szeretnek gyujteni (dm-hez) letoltheto anyag segitsegevel, akkor ugyanigy mukodik a dolog?
Timi
Vida Agi
2010. november 04. csütörtökigen.
Urbánné Zsuzsi
2010. november 01. hétfőHihetetlenül jó oldal és segítség számomra, mert én is ebben a fázisban vagyok. Mindent még nem tudtam végig olvasni, de ez egy olyan kincs amihez többször hozzá kell fogjak. Köszönöm Ági amit Te tudsz nyújtani, mert példamutató a tanításod.
Schmidt Mária
2010. október 27. szerdaKedves Ági!
Lehető legjobb időben kaptam meg a hírleveled.Te mindig tudod mire van szüksége a tanulóidnak. Nagyon hasznos, és egyszerű a használata. Köszike.
Bernadett
2010. szeptember 14. keddJaa, hogy ez ilyen egyszerűű..! Valami sokkal bonyolultabbra gondoltam.. 🙂 Köszönöm Ági!
Vida Agi
2010. szeptember 14. keddBernadett, simán megfogod az egyes űrlapmezőket és feljebb vagy lejjebb pakolászod őket.
Bernadett
2010. szeptember 13. hétfőA táblázatban a sorrend rendben van, viszont az űrlapon nem ugyanaz. Az űrlap(szerkesztésnél) milyen funkciót/parancsot kellene használni ahhoz, hogy a helyes sorrendet megkapjam?
Vida Ági
2010. szeptember 13. hétfőBernadett, átállítod a formban az űrlap szerkesztésénél is a sorrendet és külön a táblázatban is a sorrendet.
Bernadett
2010. szeptember 12. vasárnapKedves Ági!
Google Docs kérdőív készítő űrlapjával kapcsolatos a kérésem, kérdésem.
Készítettem egy kérdőívet, de a benne felsorolt kérdések sorrendjét szerettem volna átvariálni. Az xls-táblázatos résznél átvariáltam s sorrendet (hasábokat mozgattam ide-oda). Ebben a nézetben rendben van a kérdések sorrendje, viszont ha ,,form nézet,,-be rakom, akkor még a régi verziót látom..
Hogyan lehet úgy változtatni a kérdések sorrendjét, hogy mindkettő nézetben jó legyen? Hogyan kellene a ,,form-ban,, is átállítani?
Ági, mi ennek a legegyszerűbb módja?
Válaszodat előre is köszönöm.
Bernadett
Vida Ági
2010. július 21. szerdaValamit elírhattál. Töröld ki és vedd fel az egyes bejegyzések végére egyenként normál link módban.
Brigi
2010. július 20. keddSzia Ági!
Már egy ideje olvasgatlak, de még sosem szóltam hozzá a témáidhoz. Először is köszönöm a sok-sok infót és inspirációt, nélküled sose jutott volna eszembe, hogy egyáltalán bármiféle vállalkozásban kezdjek el gondolkozni. Végül az olvasottak hatására kezdtem el egyelőre egy blogot írni. Még nagyon az elején tartok, látogatóim még nincsenek, de gondoltam, mielőtt tovább lépnék a linképítésre, kéne egy feliratkozási lehetőség az oldalra. Az oldalsávba sikerült is kiraknom a google docs-ban elkészített űrlapot, viszont szeretném a bejegyzések végére is betenni egy link formájában a hivatkozást, de egyszerűen nem jön össze, és nem tudom, hol rontom el. Az általad leírt módon bemásolom a kódba az űrlap URL-jét, rá is lehet kattintani a szövegre, de azt írja ki, a weblap nem található. Ez miért van? Többször próbáltam, idézőjellel és anélkül is, de mindig hibaüzenet van, nem jövök rá az okára. Hálás lennék, ha segítenél.
Vida Agi
2010. május 29. szombatBernadett, igen, ez csak egy bejelentési kötelezettség, nincs semmilyen vonzata, még büntetés sem jár érte, ha nem teszed meg.
Porkoláb Edit
2010. május 28. péntekKöszönöm a válaszodat Ági! Dolgozunk az ügyön. Hamarosan indítjuk az otthonápolási e-mail tanfolyamunkat.
Bernadett
2010. május 27. csütörtökÁgi, ez az adatkezeléses dolog, amit Márti kérdezett, és amit válaszoltál neki… Ennek még milyen egyéb jogi, kötelezettség, költség és más egyéb vonzata van?
Vagy ez egyszerűen csak egy hivatalos eljárás, s szimplán bejelentési kötelezettség van.. (azért kell, hogy meglegyen nekik és elrakják az irattárba..?)
Vida Agi
2010. május 27. csütörtökMárti, itt találod az útmutatót és az adatlapokat: http://abiweb.obh.hu/abi/index.php?menu=179
Edit, igen, azokat is a hírlevélküldő kezeli.
Porkoláb Edit
2010. május 26. szerdaKedves Ági!
Az e-mail tanfolyamokat is a hírlevélküldő rendszer kezeli nálad? Vagy arra külön program van? (a mi oldalunk joomla-ban készült)
Köszönettel:
Porkoláb Edit
Márti
2010. május 25. keddSzia Ági!
Nagyon köszönöm a gyors válaszod!
Milyen űrlapon, kinek kell bejelentenem a listámat, hány főtől? Hol lehet erről tájékozódni?
Köszönöm szépen!
Márti
Vida Agi
2010. május 25. keddMárti, igen, ha listát építesz, be kell jelenteni egy űrlapon.
A leiratkozást sajnos automata módon a Google Docsnál nem tudod megoldani. A láblécben mindenképpen le kell írnod a leiratkozás módját, pl. küldjenek egy e-mailt vagy készítesz egy másik űrlapot a leiratkozáshoz, viszont a listából mindenképpen kézzel kell kivenned őket.
Márti
2010. május 25. keddSzia Ági!
Köszönöm a segítséget! Nagyon jól jönnek ezek a képpel megmutatott információk a magam fajta technikai analfabétáknak. Van olyan amit még ezek után is csak órák után találom meg a saját gépemen. Biztatni szeretnélek, mert ilyen „szájbarágós” ismeretekkel sokat segítesz!!!
Kérdéseim: Google Docs űrlapot illesztettem be a blogba, de hogyan lehetne megoldani a leiratkozás kérdését?
Másik:hogy is van az adatvédelemmel? Be kell jelenteni?
Köszönöm a segítségedet!
Márti
Vida Agi
2010. május 08. szombatPKata, másold át megint a Google Docsból a kódot, most változott valami a Google-nél, talán amiatt lehetett.
PKata
2010. május 07. péntekSzia Ági!
A múltkor megadott html kód nem működik most az oldalon, elnagivál egy hibaüzenethez. Lehet hivatkozni aloldalra ugye?
Leszedtem mert nagyon bénán néz ki, hogy nem megy tovább. Múlt héten még működött.. 🙁 van ötleted?
köszi
Kata
Kovka
2010. április 30. péntekKöszi Ági!
Már alig várom a Motivátort (tegnap még nem hozta a postás) plusz a konzis napot! 🙂
Vida Agi
2010. április 29. csütörtökKovka, igen, ez így van. A Contact Form nem tárol, viszont tud válaszlevelet küldeni, ez utóbbit viszont a Google Docs nem tudja, viszont a Docsból tudsz tömegesen személyre szabott (névre szóló) levelet kiküldeni, erről a mostani Motivátorban van egy anyag, hogyan lehet megcsinálni.
tikemi
2010. október 28. csütörtöknem árulnál el mégis egy tippet? 😕 ha már úgyis lekéstem azt a számot…
Kovka
2010. április 29. csütörtökÁgi, szuper ez az összefoglaló!
Most barkácsolom össze a honlapomat. Elsőként a GM tanfolyamon mutatott Contact Form 7 Plug in-t tettem fel a feliratkoztatáshoz. Az viszont nem tárolja nekem ilyen szép táblázatokban a feliratkozókat, igaz? Vagy valamit nem találtam meg? Viszont ha kérem, küld visszaigazoló levelet a feliratkozó e-mail címére egyből. Ezt viszont a Google Docs-ban nem tudom megoldani, ugye?
Előre is köszi!
Kata
PKata
2010. április 29. csütörtökSzia Ági! Köszönöm a gyors választ, már sikerült is.
Amikor fent leírtad a folyamatot először, akkor a html kód már mint végeredmény (link) jelenik meg. 🙂 ezért nem láttam, hogy mit kell írni 🙂
Szuper vagy Ági!
Kata
Vida Agi
2010. április 29. csütörtökKata, igen, ehhez egy HTML kódot kell beírnod a szövegdobozba, ami így néz ki: <a href=”LINK”>Kattints ide a hírlevél feliratkozáshoz!</a>
A „LINK” felirat helyére a macskakörmök közé a felirarkozó oldalad linkjét kell bemásolni a http:// -el együtt.
PKata
2010. április 28. szerdaSzia Ági!
WP alatt hogyan tudom a főoldal oldalsávjába kitenni a Hírlevél aloldal linkjét? Nekem a szöveg widget csak szöveget enged beírni 🙂
Köszi előre is
Kata
Rekasom
2010. április 27. keddKedves Ági!
Köszönöm!!!! Nagyon sokat segítettél, már épp kezdtem lemondani róla, hogy valaha is rájövök, hol és hogyan kell hírlevél feliratkozó űrlapot készíteni!
A Google Docs ugyan magyar nyelvű lett, de a videód így is nagy segítség, pikk-pakk kész lett a feliratkozó űrlapom! Egyedül biztos órákat töltöttem volna az elkészítésével.
Kriszta
2010. április 26. hétfőElküldtem, előre is köszönöm a segítséget!!
Vida Agi
2010. április 26. hétfőKriszta, küldj egy linket e-mailben az info@gazdagmami.hu-ra és megnézem mi lehet a gond!
Kriszta
2010. április 26. hétfőKedves Ági!
Követem a „leckét” és gyakorlatban próbálom alkalmazni, de valamit elrontottam valahol, mert nekem a blog.hu-n látszik a feliratkozó Google Docs Form fejléce is. 🙁
Nem találom, hol rontottam el.
kozyen
2010. április 26. hétfőKedves Ági!
Épp a hétvégén gondolkodtam rajta, hogy már egészen szépen alakul a honlapom, de címlista is kéne, hogy később hírlevelekkel újra el tudjam érni a látogatóimat.
Gondolatolvasó vagy!
Már fel is tettem az oldalamra!
Köszönöm!
kozyen
Vida Ági
2010. április 24. szombatAnna, már nem kell lakcímet bekérni, tavaly június 20-al megszüntették ezt a rendeletet.
Anna
2010. április 23. péntekCsatlakozom a tobbiekhez, jo, es jokor jott! 🙂
1 kerdes: sokan a hirlevel feliratkozasnal elkerik a lakcimet is, mert allitolag ezt torveny irja elo, hogy kotelezo. Ez igaz? Ha igen, mennyire komoly? 🙂
Tina
2010. április 23. péntekSzuper, ez nagyon hasznos, köszönöm!!
Bikfalvi Moni
2010. április 23. péntekRemek összefoglaló, ugye ajánlhatom a wp-sulis érdeklődőimnek? Pont erre szavaztak páran, hogy mutassam meg, hogy kell ilyet WP alá.
Vida Agi
2010. április 23. péntekCsilla, a blogger.com-nál is a HTML boxot kell felvenni.
A Like gomb megoldása pár napon belül fentlesz a Motivátor zárt oldalon, de itt is megvan: http://angelobeltran.com/blog/tutorials/add-facebook-like-button-on-your-website/
Köszi 🙂
Burján Eszter
2011. szeptember 01. csütörtökÁgi,nem találom, hogy a bloggerben hogyan tudok HTML boxot felvenni…elmagyaráznádmpontosan hol találom ezt?
Jónásné, Erzsi
2010. április 23. péntekEz szuper. Magamtól biztosan nem jöttem volna rá, hogy a wordpressben hogyan tudom megcsinálni. Remélem előbb utóbb ekem is szükségem lesz rá. 🙂
HCsilla
2010. április 23. péntekSzia Ági!
Annyi kérdésem van csak, hogy a blog.hu-hoz képest a blogger.com-on mekkora az eltérés ehhez a munkamenethez képest, amit itt vázoltál? Elég, ha az Oldaldoboz helyett simán csak a HTML/JavaScript modulba teszem be ugyanezt, amit itt leírtál?
És még egy kérdés: ezt a „Like/Tetszik” gombot, hogy tudtad idevarázsolni?
Bocs, ha sok a kérdés, de a jobbtól tanulni, ugye, nem szégyen…
Köszi szépen!
Üdv:
🙂 Csilla 🙂
U.I.: Ja, így utólag kívánok Neked nagyon sok boldog szülinapot! (Állítólag három napig még érvényes… 🙂 )
Bné Ny. Zsu
2010. április 23. péntekKedves Ági! Köszönöm, ez nagyon hasznos összefoglaló volt, sokat segítettél nekem :).
Szénásiné Tasnádi ANi
2010. április 23. péntekNagyon szépen köszönöm, nagyon hasznos!!
[…] bannerhirdetések). Szükséged lesz még hírlevélszoftverre, amit átmenetileg ki lehet váltani más módszerekkel is, amíg meg nem bizonyosodsz róla, működik-e a […]
[…] Nemrégiben abban segítettem, hogy el tudd kezdeni a listaépítést, most abban fogok segíteni, hogyan növeld a feliratkozóid számát. Gyakran tapasztalom ugyanis, hogy amikor valaki kezdőként a listaépítésről hall, akkor a megvalósítás kimerül abban, hogy feltesz a honlapra egy hírlevél aloldalt, ahova a menüből is el lehet jutni és kész. Jobb esetben az oldalsávból egy banner segítségével is elérhető a hírlevélről szóló oldal, ezzel a megoldással valamelyest nő a hírlevélre feliratkozók aránya, de még mindig nem a legideálisabb. […]
[…] Sokan kérték még tőlem azt is, hogy mutassam meg, hogyan lehet hírlevél-feliratkozást beilleszteni a WordPress oldalakba. Ezt a munkát időközben megcsinálta helyettem Vida Ági, a Gazdagmami.hu weboldal tulajdonosa – kitűnő összeállítását ide kattintva olvashatod el. […]
Comment navigation