Ma már honlap nem létezhet hírlevél szolgáltatás nélkül, hiszen a látogatók többsége nem azért érkezik egy honlapra, hogy azonnal vásároljon, hanem azért, hogy tájékozódjon az adott témában, információkat gyűjtsön. Éppen ezért rengeteg pénzt hagysz az asztalon, ha nem kéred el a látogatóid címét, amikor a honlapodra látogatnak. Most pontosan megmutatom, hogyan tudsz ingyenes és fizetős megoldásokkal hírlevélfeliratkoztató dobozokat, oldalakat tenni a honlapodra (vagy akár az ingyenes blogodra is).
Ha szeretnél hírlevél-feliratkozást az oldaladra, többféleképpen tudod megoldani azt. Hírlevél-címeket gyűjthetsz akár az ingyenes blogodon is (blog.hu, freeblog.hu, blogger.com stb.), nem szükséges hozzá saját domainnév és tárhely, és természetesen a saját honlapodon is van mód erre. A hírlevél-feliratkoztató űrlapot elhelyezheted az oldalad oldalsávjában, vagy az oldalad egy aloldalán is, vagy akár mindkét helyen egyszerre.
Ha még csak most kezded az online vállalkozást és nincs pénzed hírlevél-küldő rendszerre beruházni, akkor átmenetileg megoldást jelenthet a Google Docs űrlapkészítője, amelyben elkészíthetsz egy űrlapot, amiben meg tudják adni a feliratkozók az adataikat, amelyeket a rendszer egy táblázatban tárol el. A kiküldés ezután kézzel, a levelezőprogramond (pl. Outlook Express) segítségével történhet, de mivel ez sok címnél meglehetősen kényelmetlen, ezért néhány száz e-mail cím után érdemes váltani egy kényelmesebb hírlevélküldő rendszerre.
1. Google Docs használata hírlevél-feliratkozó gyűjtésre
Ezt a következőképpen tudod használni (megmutatom ingyen blogrendszeren és WordPress alatt is):
1. Menj fel a docs.google.com oldalra!
2. Ha már van Google azonosítód (használsz Gmailt, Google Analyticset, Picasa albumot stb.), akkor jelentkezz be a rendszerbe, ha nem, akkor regisztrálj, majd ezt követően lépj be!
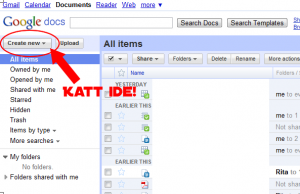
3. Ezután a megnyíló új ablak jobb oldalán látni fogod az általad már elkészített dokumentumok címeit (ez egyelőre üres), a bal oldalán felül pedig egy „Create New” nevű gombot, kattints rá!

4. Ekkor legördül egy menü, itt válaszd a „Form” opciót!
5. Az űrlap létrehozásáról készítettem egy videót itt megnézheted:
Űrlap létrehozása Google Docsban from Agnes Vida on Vimeo.
2. Ha ingyenes blogrendszert használsz (pl. blog.hu) akkor az űrlapot így illesztheted be:
Ha a blogod oldalsávjában szeretnél hivatkozni (egy linket elhelyezni) a Google Docsban elkészített űrlapodra, akkor a következőt kell tenned:
1) Menj be az Oldaldobozok szerkesztésébe!
2) Az oldalsávba húzz át a megfelelő helyre egy HTML dobozt!
3) Ebbe írhatsz tetszőlegesen szöveget, ami a hírlevél feliratkozásra buzdít. Majd pedig megadhatod a feliratkozás oldalra mutató linket a következő HTML kóddal: <a href=”GOOGLE DOCS ŰRLAPRA MUTATÓ LINK”>Kattints ide a hírlevél feliratkozáshoz!</a>
Az űrlap oldalát a docs.google.com alatt a hírlevél feliratkozókat gyűjtő táblázat „Form” menüpontjában a „Go to Live Form” menüpontra kattintva érheted el. Ennek az URL sorából tudod kimásolni a linket, amit a HTML kódban a „GOOGLE DOCS ŰRLAPRA MUTATÓ LINK” szöveg helyére másolhatsz be.
Ha szeretnél a szöveg és a link között üres sort hagyni, akkor az üres sor helyére a következő HTML kódot írd be: <br/><br/>
3. Ha WordPress alatt szeretnéd beilleszteni a kódot az oldalsávba, akkor a következőt kell tenned:
1) A Megjelenítés menüben válaszd a Widgetek menüpontot
2) Az oldalsáv elemei közé húzd át a „Szöveg” widgetet.
3) Másold bele a Google Docs-ból származó EMBED kódot, amit az űrlap oldalát a docs.google.com alatt a hírlevél feliratkozókat gyűjtő táblázat „Form” menüpontjában az „Embed form in a webpage” menüpontra kattintva másolhatsz ki.
Vagy: ha a Google Docs űrlapra mutató közvetlen linket szeretnél elhelyezni, akkor a szövegdobozba írhatsz tetszőleges szöveget, ami a hírlevél feliratkozásra buzdít. Majd pedig megadhatod a feliratkozás oldalra mutató linket a következő HTML kóddal: Kattints ide a hírlevél feliratkozáshoz!
4. Mi a helyzet, ha egy saját oldalon szeretnéd külön megjelentetni a Google Docs űrlapot?
(mint pl. a http://www.gazdagmami.hu/konyv-letoltese oldal)
A blog.hu-n ezt a következőképpen tudod megtenni:
Autoresponder kód beillesztése Blog.hu-ra from Agnes Vida on Vimeo.
5. Ha saját hírlevél oldalt szeretnél létrehozni WordPress alatt a Google Docs használatával, akkor a következőt kell tenned:
Google Docs űrlap elhelyezése WordPress oldalon from Agnes Vida on Vimeo.
6. Autoresponder (automata hírlevélküldő) beüzemelése
Az autoresponder szoftverek beüzemelése általában két lépésből áll:
1) A szolgáltatótól kapsz egy kódot, amit az oldalad vagy blogod forráskódjában kell elhelyezned.
2) El kell készítened és ki kell helyezned a feliratkoztató űrlapot, amit kitehetsz az oldalsávba, vagy egy külön oldalra is helyezheted, ami lehet a nyitólapod vagy egy külön hírlevél oldal is.
Ezeket az autoresponder.hu használatával mutatom be, de a többi szoftvernél is nagyon hasonlóan működik.
7. Lássuk, hova kell beilleszteni az autoresponder indítókódját blog.hu alatt!
Autoresponder kód beillesztése Blog.hu-ra from Agnes Vida on Vimeo.
8. Az autoresponder feliratkozás elhelyezése Blog.hu oldalsávba:
9. Az autoresponder feliratkozás elhelyezése WordPress oldalsávba:
Autoresponder kód beillesztése a blogba from Agnes Vida on Vimeo.
10. Az autoresponder feliratkozó kód elhelyezése WordPress alatt külön aloldalra:
Autoresponder kód beillesztése egy WordPress oldalba from Agnes Vida on Vimeo.
Hasonlóképpen tudod a már meglevő oldalaidra (pl. a nyitólapra) is behelyezni a hírlevél-feliratkoztató űrlapot, ilyenkor csak annyit kell tenned, hogy HTML nézetbe kapcsolsz és a megfelelő helyre bemásolod a kódot.
Legyen saját, működő online vállalkozásod a nyár végére! Tudtad, hogy ez az egyetlen tanfolyam, ami anyáknak tanítja meg az online vállalkozás indítást a nulláról haladó szintig? (ennél szájbarágósabban ezt nem meséli el majd neked senki) >>














67 Comments
Comment navigation
Edit
2016. október 16. vasárnapKedves Ági! Ma indítottam el a blogom. Elkészítettem a hírlevél feliratkozáshoz szükséges űrlapot is, ami tökéletesen működik. Sajnos a Listamester űrlapját nem engedte elhelyezni az oldal. De kezdetnek így is jó lesz. Viszont abban tudnál segíteni, hogy szükséges-e már most NAIH számot igényelnem az adatgyűjtéshez? Egyelőre még levelet sem küldök ki, de azért szeretnék mindent jogszerűen csinálni. Köszönöm válaszod!
Vida Agi
2016. október 28. péntekIgen, onnantól kezdve, hogy adatokat gyűjtesz, szükséges a NAIH szám, mert az adatokat tárolod, kezeled, még akkor is, ha még hírlevelet nem küldesz nekik.
Comment navigation