A hétfői élő adásban bemutattam, hogyan tudsz hatékonyabban értékesíteni chat vagy Messenger segítségével. Most pedig abban segítek, hogyan tudod mindezt megvalósítani: hogyan teheted be a chatet vagy a Messenger üzenetküldés gombot az oldaladba.
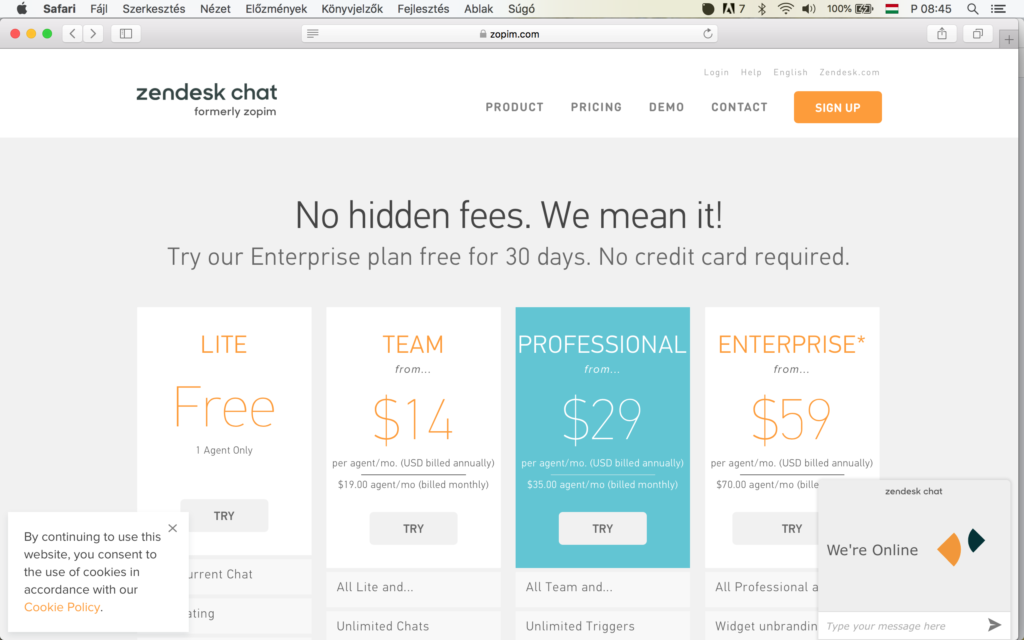
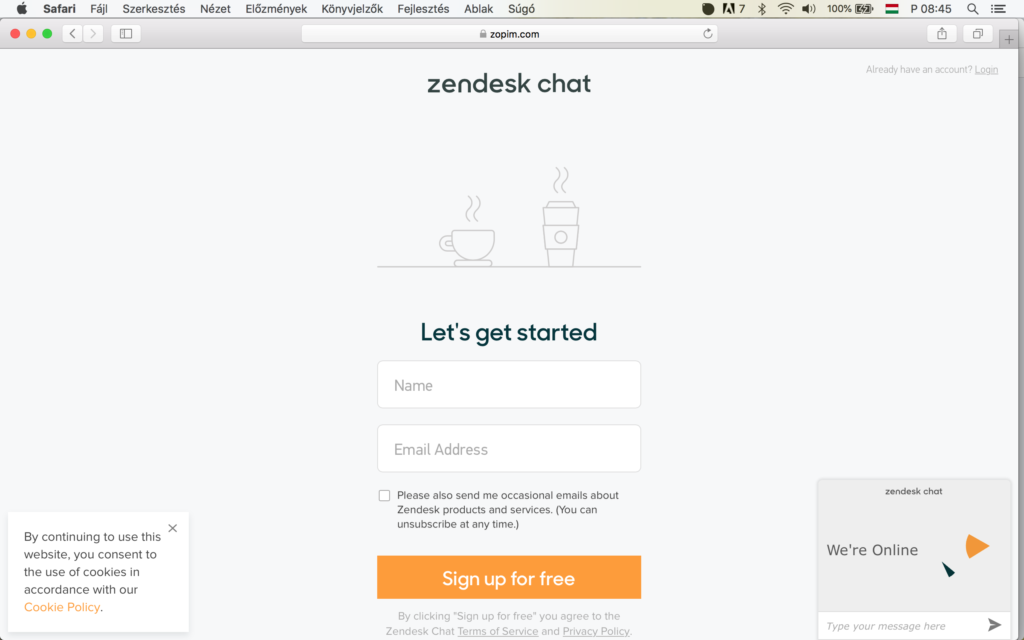
1. Az élő adásban több klienst is bemutattam (ezeket belinkelve a bejegyzésben is megtalálod), a behelyezés általában hasonlóan szokott működni, én most a Zopim Chat felületén mutatom be. Elsőként válaszd ki a csomagot (kezdetnek az ingyenes csomag elég lesz):

2. Regisztrálj be a felületre, csak a nevedet és email címedet kell megadnod:
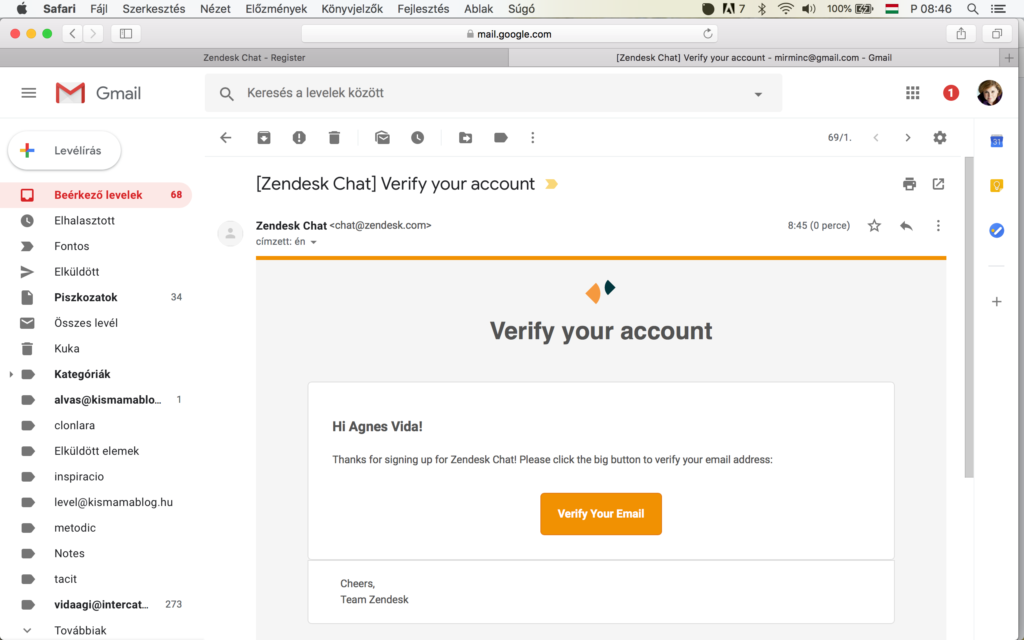
 3. Kapsz egy visszaigazoló emailt, kattints benne a nagy narancssárga „Verify” gombra!
3. Kapsz egy visszaigazoló emailt, kattints benne a nagy narancssárga „Verify” gombra!

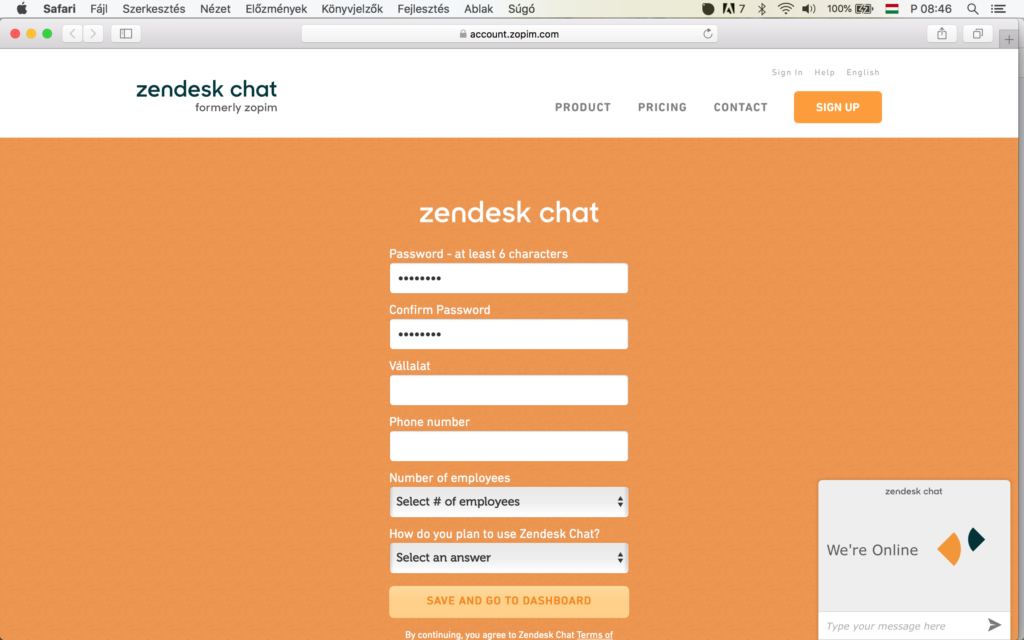
4. Ekkor bejutsz a chat regisztrációs oldalára, itt kell megadnod a további adataidat, hogy elkezdhesd használni a rendszert:
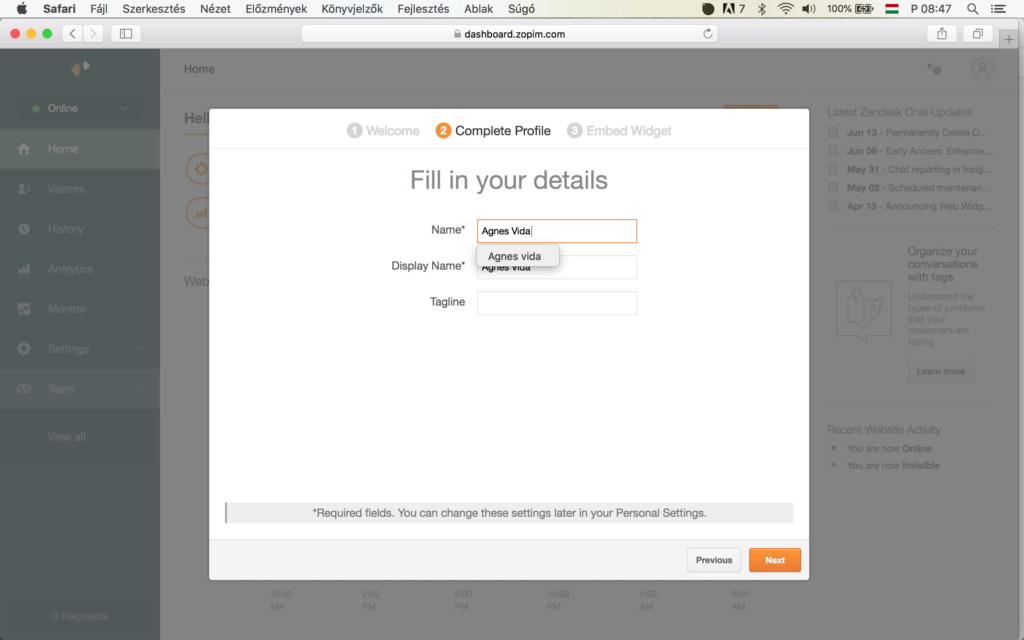
 5. Az adataid mentése után meg kell adnod egy felhasználónevet, amivel a chatet használni szeretnéd (ez fog látszani azok számára, akik írnak neked, ezt később még módosíthatod):
5. Az adataid mentése után meg kell adnod egy felhasználónevet, amivel a chatet használni szeretnéd (ez fog látszani azok számára, akik írnak neked, ezt később még módosíthatod):
 6. Ezt követően megjelenik a script, ezt kell kijelölnöd, majd kimásolnod vágólapra, ha megvagy vele, a honlapod HTML kódjába kell beillesztened a </head> tag elé.
6. Ezt követően megjelenik a script, ezt kell kijelölnöd, majd kimásolnod vágólapra, ha megvagy vele, a honlapod HTML kódjába kell beillesztened a </head> tag elé.
Ha a honlapod HTML alapú, akkor ezt neked magadnak (vagy a programozódnak kell megtenned).
Ha egy egyedi landing page-be (értékesítési oldalba) szeretnéd betenni, a szerkesztőfelületen kell megkeresned, hogyan tudsz egyedi scripteket beilleszteni az oldalba.
Webáruház rendszerek esetén (pl. Unas, Shoprenter) szokott lenni egy külön felület a külső scriptek beillesztésére (pl. Google Analytics, Facebook pixel), ezt kell keresned.
WordPressben az alábbi módon tudod beilleszteni:
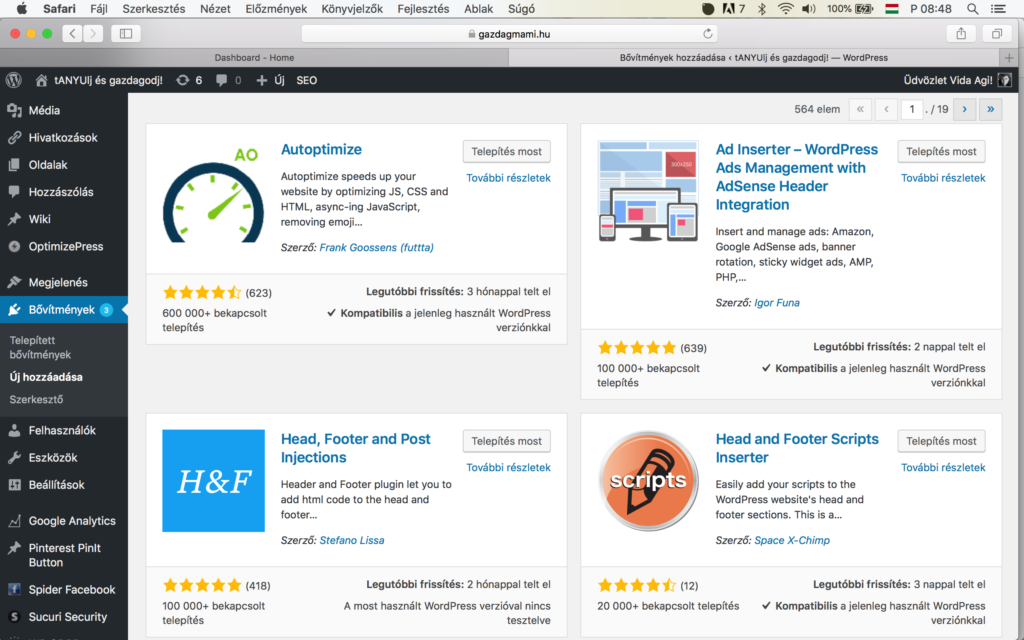
- Keresd meg a Head, Footer and Post Injections nevű plugint (a Bővítmények menüpont „Új hozzáadása” almenüjében tudsz rákeresni! (a képen a második sorban az első plugin) Ha megtaláltad, kattints a Telepítés most gombra, majd a Bekapcsolásra:

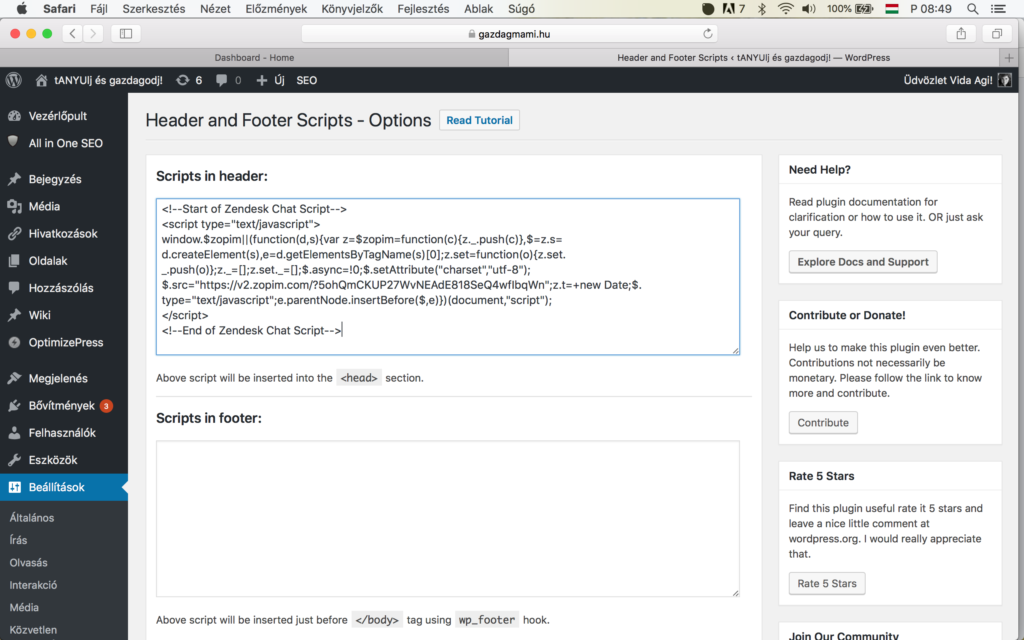
2. A Beállítások menüpontban keresd meg a Header and Footer Scripts beállításait és az itt található felső mezőbe másold be a kódot (amit a Zendesk Chat felületén kimásoltál), majd mentsd el a változásokat:

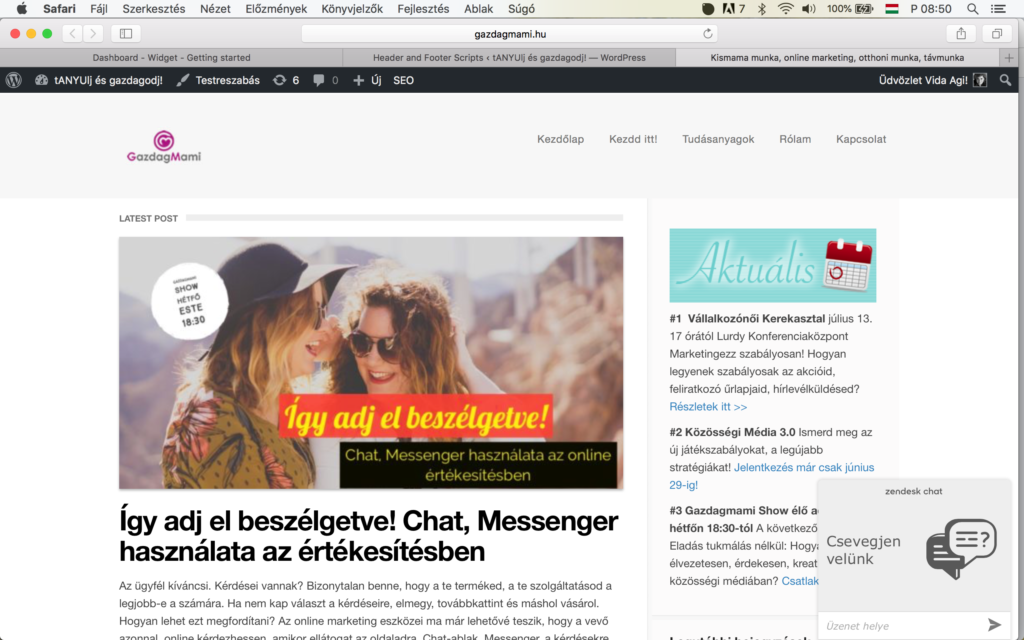
3. Ha mindent jól csináltál, megjelenik az oldaladon a chat felület (jobb oldalt alul láthatod):

Messenger Chat beillesztése WordPressben
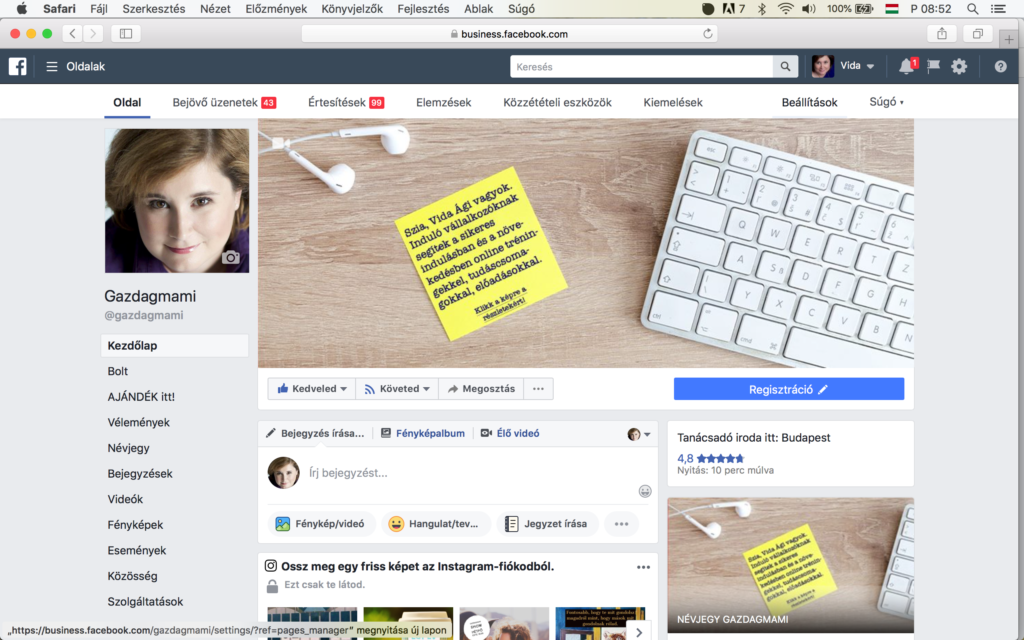
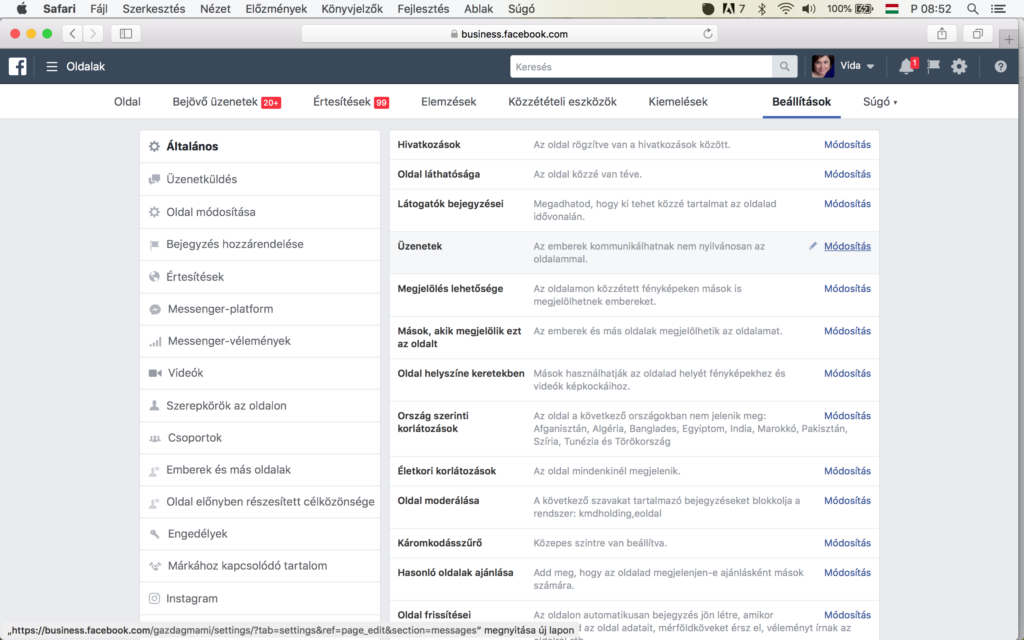
Ha szeretnél Messenger Chatet beilleszteni az oldaladra, elsőként (ha eddig nem tetted meg) be kell kapcsolnod az üzenetküldési lehetőséget a Facebook oldalad Beállítások menüpontjában (jobb oldalt felül):

2. Ezt követően az Általános beállításokban menj be az „Üzenetek” menüpontba, kattints a „Módosítás” gombra és kapcsold be az üzenetküldési lehetőséget:

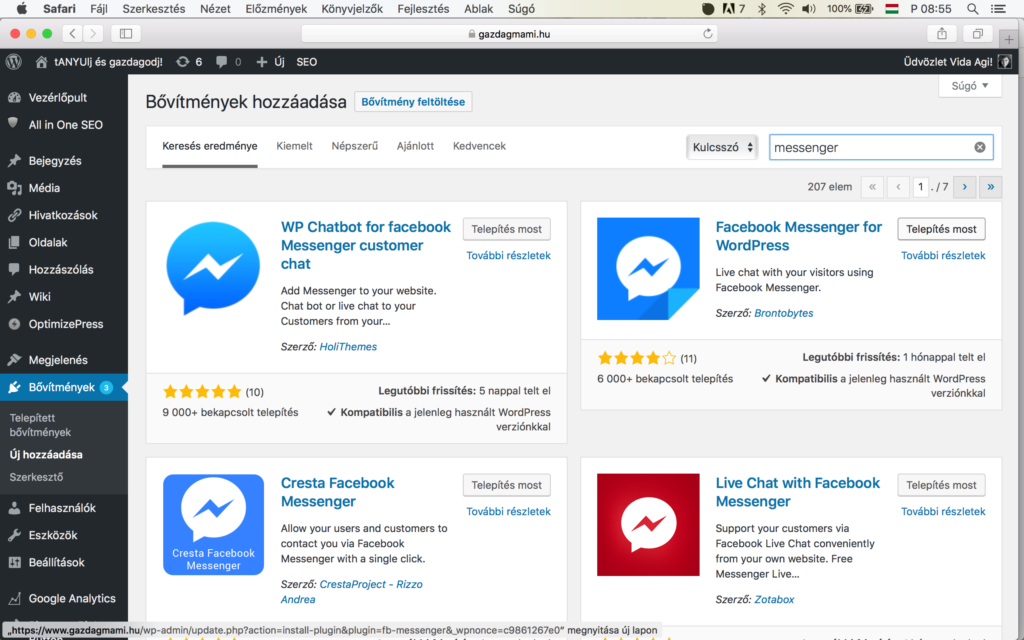
3. Ha ezzel megvagy vagy már korábban bekapcsoltad az üzenetküldést, keresd meg a WordPress bővítménykeresőjében „Facebook Messenger for WordPress” bővítményt:

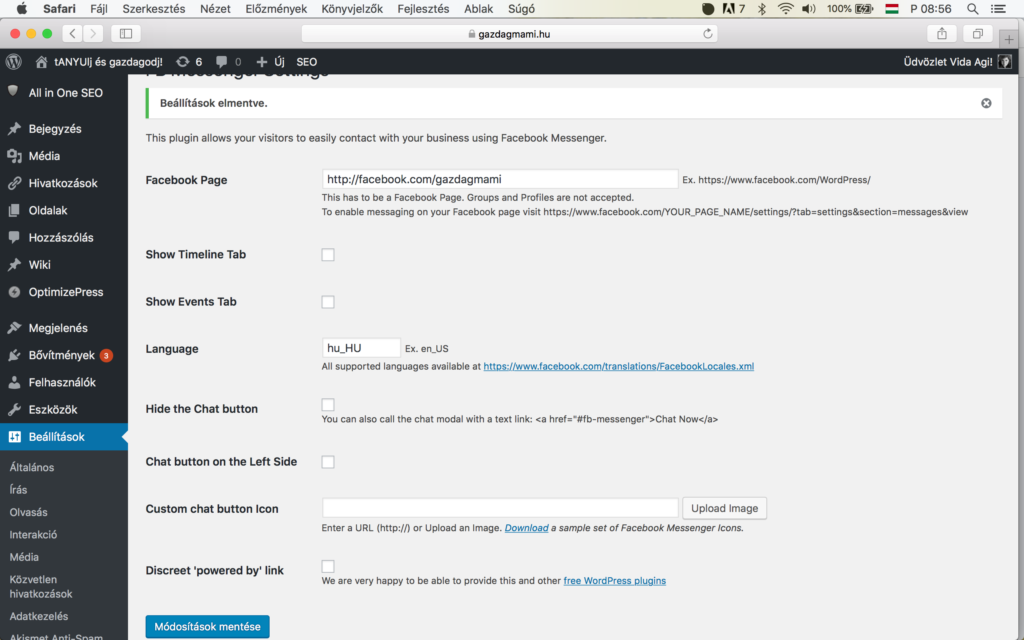
2. Telepítés és aktiválás után keresd meg a Beállítások menüpontban az FB Messenger menüpontot, add meg a „Facebook Page” résznél az oldalad nevét, a „Language” menüpontnál a magyar nyelvet (hu_HU), majd mentsd el a beállításokat (természetesen tetszés szerint a többi beállítást is beállíthatod):

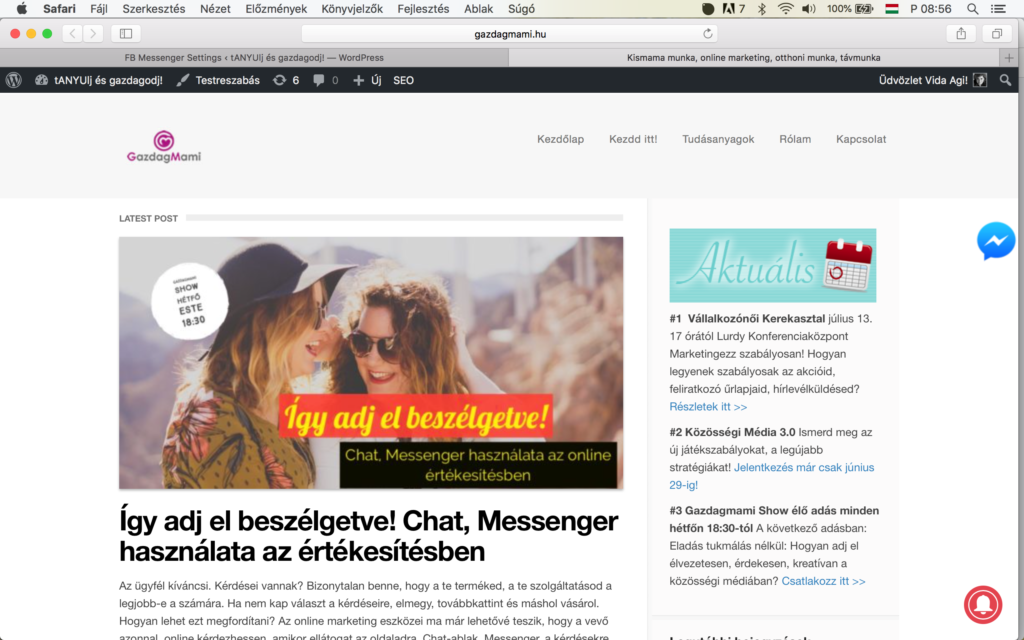
3. Ha mindent jól csináltál az oldalad oldalsávjában megjelent az üzenet küldés ikon:

4. Az ikonra rákattintva felugró ablakban jelenik meg a Messenger így lehet üzenetet küldeni neked:

Ha nem WordPresst használsz, a Messenger üzenetküldési lehetőséget beteheted linkként is az oldalra, így erre rákattintva tudnak neked azonnali üzenetet küldeni az olvasóid. Az oldaladhoz tartozó üzenetküldési linket a Facebook oldalad Beállítások menüpontjában a „Messenger platform” menüpontra kattintva (a bal oldali menüben találod) a „Your Messenger link” szakasznál találod.