Technikai újdonság, mint égen a csillag… Design trend – úgy változik, mint a friss divat… De vajon mik azok a technikai újdonságok, friss webdesign praktikák, amiket ha bevetsz, a konverzióid is emelkedni fognak majd? Lássuk csak!
1. QR kód avatar
Mi az a QR-kód? Egy olyan kétdimenziós vonalkód, amit egy arra alkalmas eszközzel (pl. mobiltelefonnal) beolvasva visszafejthető a benne rejtett üzenet. Ez lehet akár egy térkép (pl. Google Maps hivatkozás), egy SMS, vagy egy webcím is. A QR-kód azért nagyon jó, mert könnyű rányomtatni reklámokra, és könnyű továbbadni digitálisan is.
Te magad is készíthetsz ilyen kódot magadnak ezen az oldalon: http://qr-kod.hu/
Mire tudod használni? A jövő héten például a Budapesti Nemzetközi Vásáron állítunk ki, ahol lesz egy QR-kódra épülő játékunk: aki beolvassa a kódot a mobiljával, feljut egy weboldalra, ott válaszolnia kell egy kérdésre, megadnia az e-mail címét és máris bekerült a játékba.
De használhatod a weboldaladon is, pl. így:
Sőt: ha szoktál blogolni, fórumozni, vagy akár csak szakértőként írni valahol, ahol az írásod mellett megjelenik az avatarod is, ezentúl használhatsz helyette egy QR-kódot, ami a hírlevél-feliratkoztató oldaladra visz 😉
Ha pedig még nem tudod használni a mobiltelefonodon, akkor itt találsz appokat hozzá: IPhonera, Androidra és Symbianra.
2. Hogy nézel ki kicsiben?
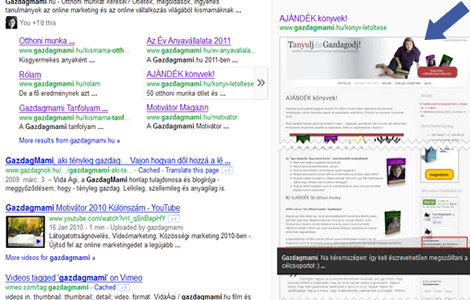
Biztosan láttad, hogy a Google találati listája sokat változott az elmúlt hónapokban. Az egyik ilyen változás a honlapok előnézetének megjelenítési lehetősége (thumbnail). Az, hogy rákattintanak-e az oldaladra a találati listán eddig is sok mindenen múlott:
– hol található a honlapod a találati listában,
– mi a cím és a leírás, ami megjelenik a találatnál (releváns-e arra, amire keresve megjelent a találat, és eléggé érdekes-e az olvasó számára, ezt te írod meg a TITLE és a DESCRIPTION meta tagek kitöltésekor, tessék marketinges szemmel gondolni erre is!)
– a videótalálatok elég szembetűnőek, ezért érdemes ezekre is optimalizálni.
Ehhez jött hozzá még egy paraméter, hogy hogyan néz ki az oldalad előnézete:

Amire itt oda kell figyelni, hogy a flash alapú honlapok és a javascriptes, dinamikus megoldások (pl. slider-ek, slideshow-k) egy része nem jelenik meg az előnézetben, ha tehát eddig teljesen flash alapú volt a honlapod, akkor az előnézetben semmi nem látszik.
3. Első blikkre milyen?
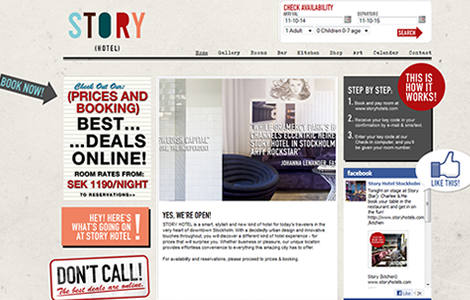
Mivel egyre több információt kapunk, egyre több honlapot látogatunk meg egy nap alatt, ezért egyre nagyobb a szerepe annak, milyen képet mutat az oldalad első ránézésre, tudod-e vezetni az olvasó figyelmét a céljaid felé. Ebben egyre nagyobb szerepet kapnak az olyan grafikai megoldások, amik kiemelik a fontos részeket (pl. egy nagy színes dobozban található a hírlevél-feliratkozásod, van belső navigáció a hosszú értékesítési oldalaidon)
Ilyen szempontból pl. nagyon jó megoldásokat tartalmaz ez a honlap. Hány eszközt számolsz össze a képen, ami arra szolgál, hogy a tekintetedet vezesse?

4. Mobil-e vagy?
Egyre többen interneteznek mobiltelefonon, de a honlapok többségének még mindig nincs mobilra optimalizált verziója, azaz nem jól, vagy csak hosszas görgetés révén olvasható mobiltelefonon a tartalma. WordPress alatt ezt a plugint kell beállítanod és már megy is 🙂
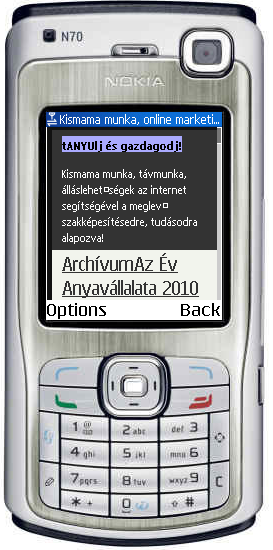
Ezen az oldalon meg tudod nézni mobilbarát-e az oldalad, ezzel a szoftverrel pedig le tudod tesztelni, hogyan néz ki a honlapod mobiltelefonon. A Gazdagmami.hu pl. így:

5. Mintha videó lenne
A sliderek (mint pl. ami itt nálunk, a nyitólapon is van) nem csak szépek és látványosak, de praktikusak is:
– a felhasználónak nem kell elkattintania az oldalról ahhoz, hogy végignézze az üzenetedet, kínálatodat,
– a videóhoz hasonló, ezért leköti a figyelmet,
– ugyanakkor kattintható és (ha beállítod) navigálható is, tehát egy képkockára kattintva egy másik oldalra juthatsz belőle.
Mire használhatod?
- a nyitólapodon az egyes aloldalaid reklámozására,
- a nyitólapodon vagy a hírlevél oldaladon a hírlevél, illetve a csali részleteinek bemutatására,
- az értékesítési oldalaidon a termék egyes részleteinek reklámozására,
- ha rendezvényt szervezel, sliderben mutathatod be az előző rendezvény képeit, az előadókat, vagy reklámozhatod a rendezvény egyes részleteit.
Ha WordPresst használsz, akkor itt találod a legjobb plugineket, amikkel slidert készíthetsz, ha HTML alapú honlapod van, akkor pedig ezek közül a megoldások közül válogathatsz.
Melyiket fogod először kipróbálni?















22 Comments
Talabos Viktória
2012. augusztus 22. szerda/csak a QR kódokhoz/
Most, 10 hónappal később akadtam rá erre a blogbejegyzésedre.
És lám: ami akkor még új és trendi volt, az ma is: az emberek 90%-a még mindig nincs tisztában – vagy nem alkalmazza, noha tudhatná, sőt tudja is már hónapok óta.
Májusban a II. Facebook Marketing Napon pl. egy egész előadást szenteltünk a QR kódoknak és komplett kampányterveket mutattunk be, érdekessége, hogy bakiparádé is volt 🙂 Ez annak köszönhető, hogy már akkora mennyiségben vannak jelen ezek a QR-kódos esettanulmányok, hogy bőven lehetett válogatni.í
De akik ott ültek májusban, azok közül se láttam még egyet se, aki akár szórólapra feltette volna 🙁
Summa summarum: ne a blogbejegyzés dátumát figyeljétek, és ne az alapján döntsétek el, hogy egy-egy módszer mennyire új vagy régi, hanem tessék 1) körülnézni, 2) alkalmazni 🙂
Péter
2012. április 04. szerdaIgen, hasznos dolgok ezek, bár egy „okostelefonon” már akármilyen tartalom kényelmesen olvasható, csak a sok automatikusan felugró cumók idegesítőek:)
továbbá az általam látogatott blogokon egyre népszerűbb az hogy a hozzászólásokat már közösségi oldalak végzik:)
sajnos még nem mindenki tud qr-kódot olvasni a telefonjával, de szerencsére erre is van számtalan megoldás:)
pl: http://www.onlinebarcodereader.com/
és igen volt már arra példa hogy facebookra qr-kód került:)
Mező Ágnes
2011. november 22. keddMost, hogy ezt a cikket elolvastam, rájöttem hogy még messze nincs kész a weblapon és van még rajta mit alakítgatni. De azt hiszem, ez egy afféle végeláthatatlan munka.
Nagyon jó a bejegyzés, sok ötlettel gyarapodtam. Köszönöm!
Majzik Erika
2011. október 19. szerdaEzek számomra szinte mind újdonságnak számítottak, köszönöm az ötleteket… 🙂
Barbi
2011. október 18. keddPárizsban voltam a hétvégén, ott nagyon sok helyen találkoztam a QR kóddal. A Mekiben az asztalokra felragasztva kis matricák formájában, de ugyanígy a buszmegállókban, metrón, stb… Ötletes…
Gábor
2011. október 16. vasárnapSzia Ági !
Én is beállítottam a mobil plugint. A beállítással kapcsolatban lenne kérdésem. Amikor bekapcsoltam, a számítógépen is a mobil oldal jött be.Tudom, hogy a lap alján a bal sarokban vissza lehet állítani desktop módra, de van e lehetőség kiküszöbölni, hogy akik most mennek fel az oldalamra, azoknak ne kelljen ezzel foglalkozniuk? Vagy ezen elsőre mindenkinek át kell esnie aki fellátogat az oldalamra?
Köszi.
Gábor
Vida Agi
2011. október 16. vasárnapA Megjelenés menüben keresd meg a Mobile Switcher opciót, ott a legfelső beállításnál (Switcher mode) tudod beállítani, hogy mikor jelenjen meg a mobil verzió, ezeket próbálgasd végig (nekem a Browser detection van beállítva és így jól jelenik meg az oldal)
Ildikó
2011. október 16. vasárnapKöszi az ötleteket Ági! 🙂
A mobil pluginnal kapcsolatban van egy kérdésem: miután beállítottam a plugint, a két file attribútumát vissza lehet állítani biztonságos 755-re a 777 helyett? (a plugin bekapcsolása után írhatóvá kellett tennem két mappát a tárhelyen)
Köszi előre is.
Ildikó
Vida Agi
2011. október 16. vasárnappróbáld meg, a legrosszabb, ami történhet, hogy így nem működik a plugin (nekem 777-en van minden, nem kérte, hogy álljak át 755-re)
Anita
2011. október 15. szombatIlyenkor érzem, mennyi tennivaló van. Köszönöm az ötleteket!
Szilágyi Beáta
2011. október 15. szombatNekem ez nagyon tetszett! Amúgy is imádom a technikai újdonságokat! De azért hihetetlen Ági, hogy mindig lépésekkel vagy előttünk! Nagyon köszönöm, hogy megosztod velünk! 🙂
Zsuzsanna
2011. október 14. péntekMobilos teszteléshez még egy link:
http://ready.mobi/launch.jsp?locale=en_EN
Himer Csilla
2011. október 14. péntekJa, azért van egy kérdésem is: ehhez a szamárfüles csodához az oldal jobb felső sarkában melyik plugint használod? Nekem az is bejön!!! 🙂
Vida Agi
2011. október 15. szombatPage Peel 🙂
VKati
2011. október 18. keddHihi!
Én elsőre nem vettem észre, de nagyon tetszik!!!!
Mások mennyire veszik észre, mit tapasztalsz, Ági? Biztos méred…
Üdv Kati
Ui. Mostanában nem jártam nálad, de már látom, hiba elmulasztani akár egyetlen bejegyzésedet is!
Himer Csilla
2011. október 14. péntekAz 5. pont nálam már megy, a 4. pontot éppen ebben a pillanatban reaélizáltam (köszi a tippet, Ági ;-))), a 2. pont szintén műxik, le van chekkolva… :))) Az 1-eshez még éppen valami klassz felhasználási lehetőséget keresek (jön a karácsony… :))), a 3-ast viszont még egy kicsit elhalasztom. Asszem, hirtelen ennyi is elég lesz az ötből… :)))
Köszi, Ági!
Mariann
2011. október 14. péntekA mobilosat már meg is csináltam, én is szoktam telefonról netezni, valóban sokkal jobb, ha „mobil”-ak vagyunk, elvégre én is azonnal kilépek, ha macerás olvasni egy oldalt. A slideshow is tetszik, de azt még átgondolom….várom a többiekét, kíváncsi vagyok az ötletekre. 🙂
Faragóné Keserű Judit
2011. október 14. péntekNagyon tetszenek ezek az ötletek! A qr-kódot még a Férjem mutatta meg nekem tavasszal, és be is illesztettem a blogom oldalsávjába. Még akkor fel is raktam a Facebookra találós kérdésként: Ki tudja mi ez és hova visz? 🙂 Azóta én is egyre több helyen találkozok vele. A következő névjegykártyámra is fogok nyomtatni, meg persze szórólapokra is lehet. 🙂 Az avatar ötlet nagyon jó!!!:-)
A slider már régóta izgatja a fantáziám. Vannak fizetős WordPress honlap sablonjaim is, de azokat még külön művészet lesz megtanulni kezelni. 🙂 Addig is jó ötlet ezek a pluginok. 🙂 Köszi. 🙂
Deák Ferenc István
2011. október 14. péntekA slider-rel nagyon egyet értek mi is használunk, egyelőre még csak 1 picit de tervben van a nagyobb is!
Ganter Klári
2011. október 14. péntekA 4-es pont nálam már hónapok óta működik, most akkor a többinek is nekilátok 🙂
A qr kódot már láttam néhány helyen, de nem tudtam mi ez. Csak mobillal működik, vagy pl, egérrel is rá lehet kattintani?
Köszönöm!
Horváth Judit
2011. október 14. péntekHúúú Ági, sosem engedsz lazítani:)
Én most a 4. ponttal kezdtem, aztán folytatom a többivel…
Kriszta
2011. október 14. péntekHúha, ezek nagyon jó ötletek!
Mivel én is kint leszek a BNV-n, ezért a GR-kódos dologgal kezdek, aztán telepítem a slidert és mobilizáló plugint!
Köszi az ötleteket!!!